Dreamweaver cs5中如何设置不可见元素的参数? Dreamweaver 集成了网页制作和网站管理,使开发人员和设计人员能够快速创建网站和应用程序。有些参数在Dreamweaver 中不显示。如果我想设置不可见的元素按钮,应该如何设置呢?下面我们就来看看详细的教程吧。有需要的朋友可以过来看看!
方法步骤:
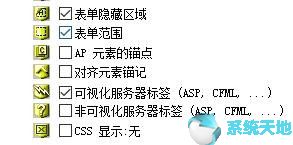
1. 在我们的类别栏中,我们单击不可见元素的按钮。

2. 然后我们可以在这里设置显示的命令。

3、接下来我们可以在这里设置表单范围以及其他类型内容的显示。

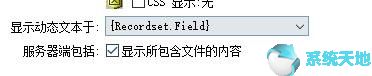
4.这里还可以显示动态文本的类型。

5.点击后我们会看到下拉选项,我们可以点击选择。

6、如果您不知道如何使用,可以查看帮助,点击确定确认设置,点击取消按钮取消。

以上就是小编给大家分享的关于在Dreamweaver cs5中设置不可见元素参数的具体方法。有兴趣的用户可以按照上面的步骤来尝试一下。希望以上教程能够帮助到大家,关注系统世界精彩资讯教程。
未经允许不得转载:探秘猎奇网 » css中元素的定位方法(不带参数的标记元素是)

 探秘猎奇网
探秘猎奇网 WPS表格高级筛选功能使用方法详细教学(WPS表格高级过滤功能使用详细教程)
WPS表格高级筛选功能使用方法详细教学(WPS表格高级过滤功能使用详细教程) 电脑不符合win11升级要求(不符合win11最低系统要求解决方案)
电脑不符合win11升级要求(不符合win11最低系统要求解决方案) Excel怎么做才能复制表格不变形(excel里怎么复制表格不变形)
Excel怎么做才能复制表格不变形(excel里怎么复制表格不变形) WPS插入超链接无法打开,提示“无法打开指定文件”怎么办!(wpsexcel超链接无法打开指定文件)
WPS插入超链接无法打开,提示“无法打开指定文件”怎么办!(wpsexcel超链接无法打开指定文件) 松鼠记账可以导入账单吗(松鼠记账报销怎么记)
松鼠记账可以导入账单吗(松鼠记账报销怎么记) PPT如何保存为网页格式(如何将PPT保存为网页格式)
PPT如何保存为网页格式(如何将PPT保存为网页格式) Excel表格怎么设置数据的有效性(excel表格怎样设置数据有效性)
Excel表格怎么设置数据的有效性(excel表格怎样设置数据有效性) 几何画板制作参数函数(几何画板用参数绘制动态的圆)
几何画板制作参数函数(几何画板用参数绘制动态的圆)