如何在Dreamweaver CC2015中创建一个简单的表单? Dreamweaver 集成了网页制作和网站管理,使开发人员和设计人员能够快速创建网站和应用程序。使用Dreamweaver 创建的网页中需要表单。一般来说,有一个用于提交数据的表格。让我们看一下使用Dreamweaver 创建表单的教程。如果您需要的话,就过来看看吧!
方法步骤:
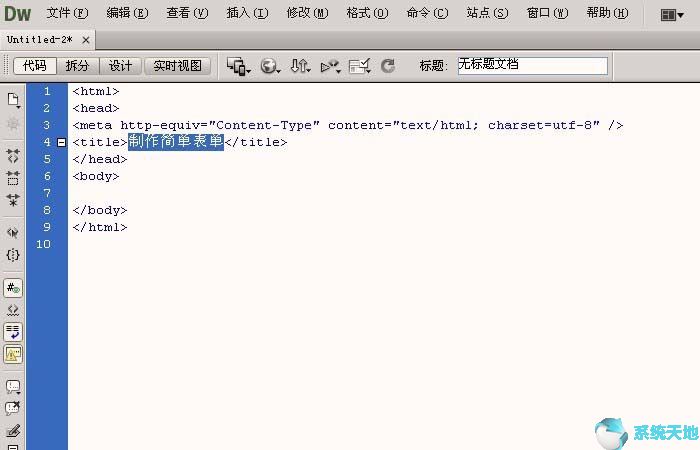
1、打开Dreamweaver软件,单击鼠标左键,选择新建[HTML]。在代码窗口中,修改网页的标题标签,比如制作一个简单的表单,如下图所示。

2、接下来,在【设计】窗口中,左键单击【插入】菜单下的【表格】,如下图所示。

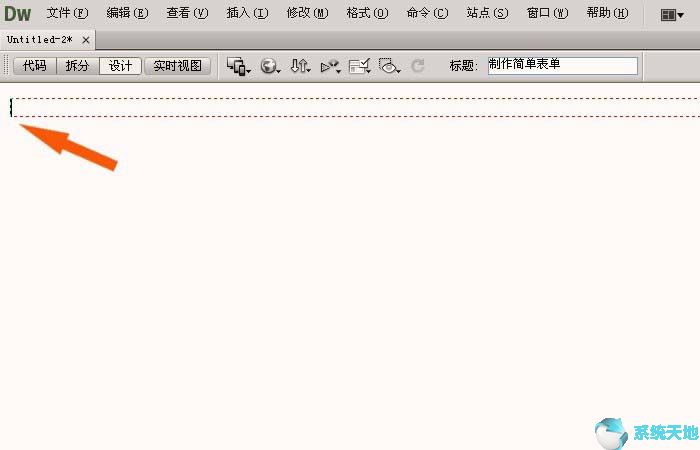
3、然后,在【设计】窗口中,就可以看到添加的表单,红色虚线框表示表单的区域,如下图所示。

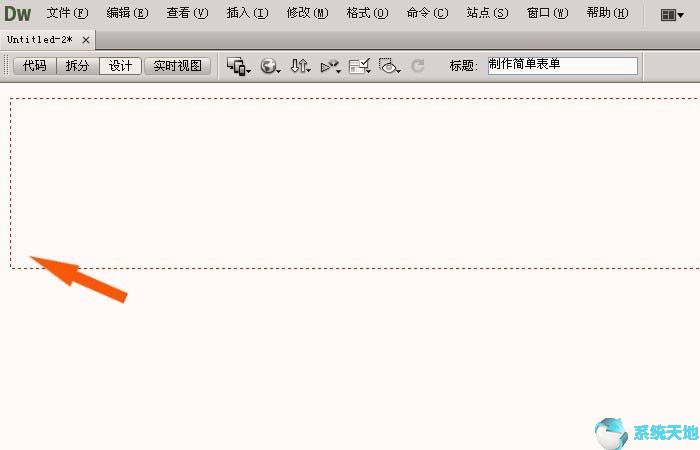
4、接下来可以修改表单的区域大小,通过按键盘上的【Enter】键来增大表单的大小,如下图所示。

5、然后,左键单击菜单【插入】下【表单】的【文本字段】,如下图所示,为表单添加一个文本框。

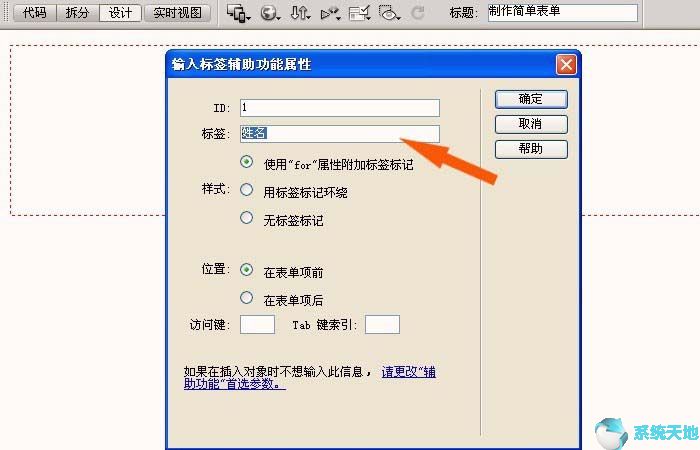
6、然后在弹出的【文本字段】窗口中,设置文本的参数,如名称等,如下图所示。

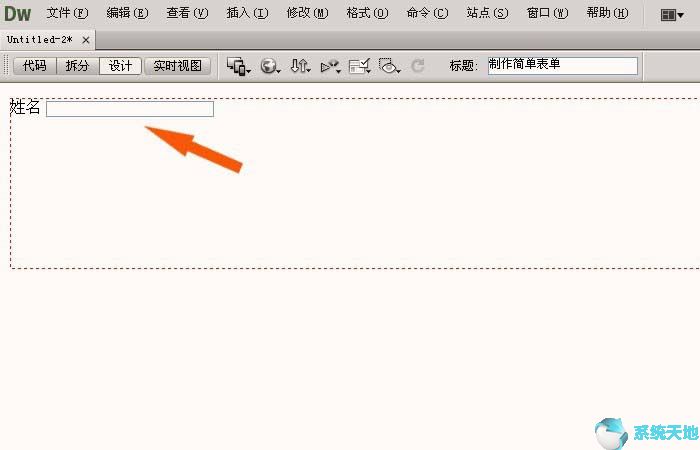
7、然后,在【设计】窗口中,可以看到添加到表单中的输入文本框,如下图所示。

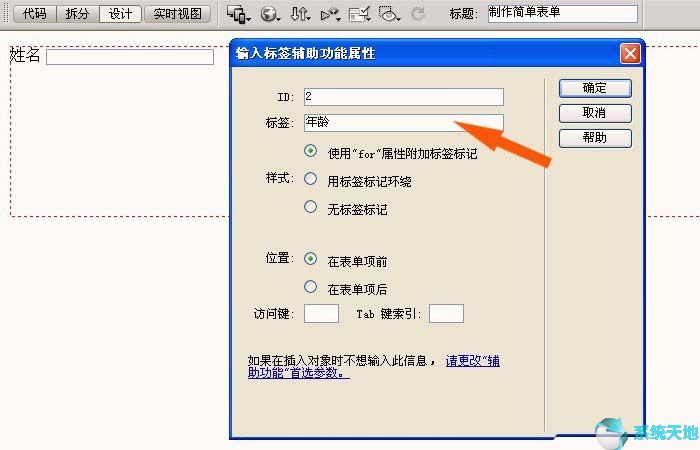
8、接下来根据表单的数据,可以添加多个文本框,如下图所示。

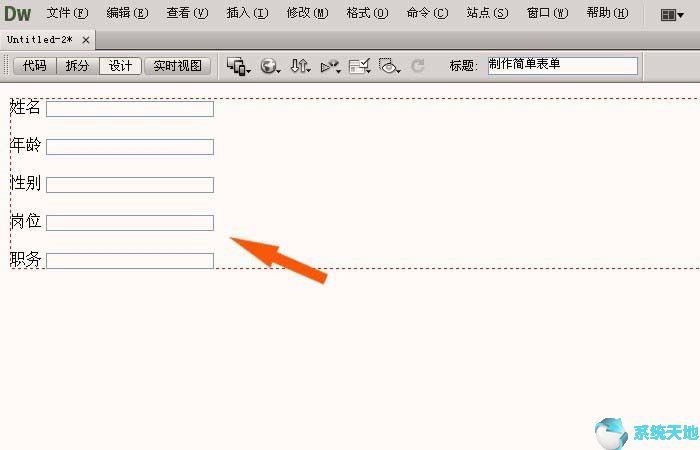
9、然后,添加表单的文本框后,在【设计】窗口中,就可以看到简单表单的显示效果,如下图所示。

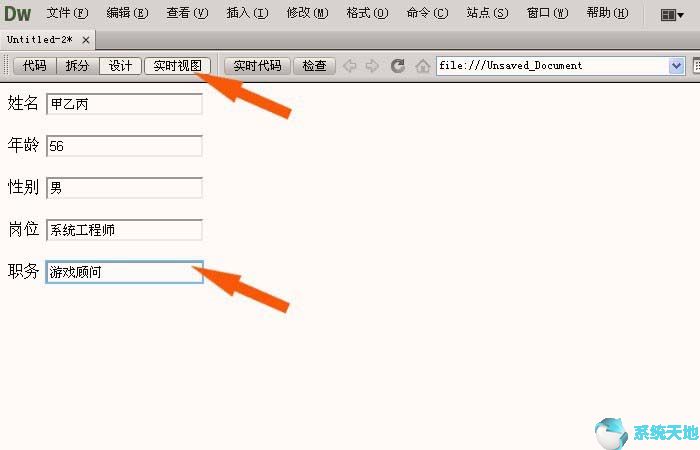
10. 最后,左键单击[实时视图]窗口即可看到您制作的简单表格。您可以在表单中输入文字并查看显示效果,如下图所示。现在简单的表单已创建。用鼠标左键单击[文件]菜单下的[保存]。

以上就是小编分享的在Dreamweaver CC2015中创建简单表单的具体方法。有兴趣的用户可以按照上面的步骤来尝试一下。希望以上教程能够对大家有所帮助。关注系统世界,获取精彩的信息教程。
未经允许不得转载:探秘猎奇网 » Dreamweaver CC2015简单表单的创建方法

 探秘猎奇网
探秘猎奇网 win10教育版和专业版(win10教育版和专业版哪个好?)
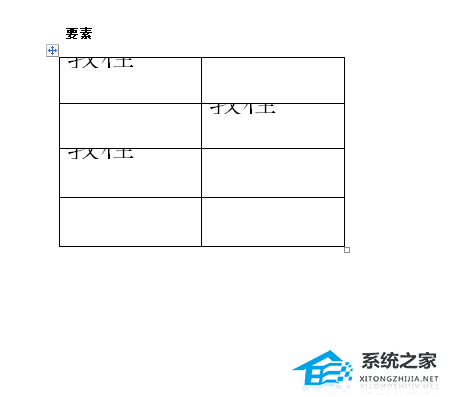
win10教育版和专业版(win10教育版和专业版哪个好?) Word表格文字显示一半隐藏一半的解决教程(word菜单栏总是隐藏怎么显示出来)
Word表格文字显示一半隐藏一半的解决教程(word菜单栏总是隐藏怎么显示出来) win10重装之后没有声音(window10重装系统后没有声音)
win10重装之后没有声音(window10重装系统后没有声音) 有什么护肤品比较好用,连续使用一种护肤品会有问题吗
有什么护肤品比较好用,连续使用一种护肤品会有问题吗 为知笔记是哪个公司的(为知笔记app)
为知笔记是哪个公司的(为知笔记app) 微软Office365怎么取消自动续费(如何取消microsoft365自动续费)
微软Office365怎么取消自动续费(如何取消microsoft365自动续费) 手指头麻木怎么回事,手指发麻是什么病的前兆
手指头麻木怎么回事,手指发麻是什么病的前兆 w10电池图标不见了(win10系统电池图标不见了的解决方法)
w10电池图标不见了(win10系统电池图标不见了的解决方法)