如何将客户端脚本插入到Dreamweaver cs5网页中?当Dreamweaver 在页面中编写客户端脚本时,可以直接在“内容”框中键入或粘贴脚本代码,而无需再次编写开始和结束脚本标记。这个怎么做?下面我们就来看看详细的教程吧。
方法步骤:
1.双击Dreamweaver CS5图标

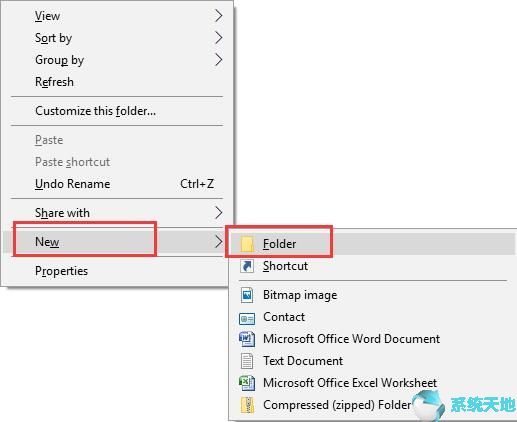
2. 单击菜单中的“文件”并选择“新建”

3、在新建文档窗口中,选择“空白页”-“HTML”,文档类型选择“XHTML1.0过渡”,点击“创建”按钮。

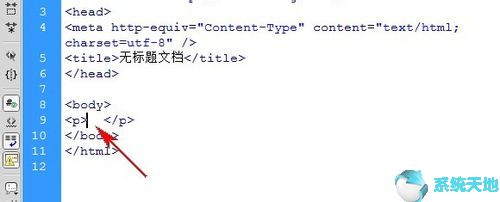
4. 将插入点放置在您想要脚本的位置。

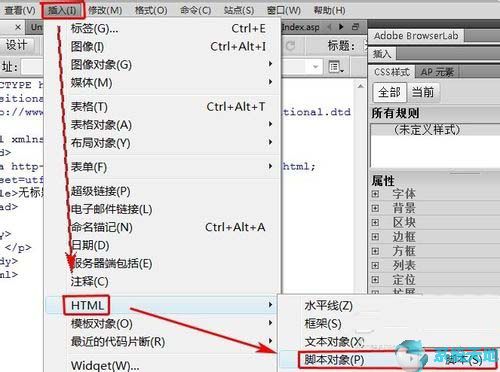
5、点击菜单栏中的“插入”,在弹出的下拉菜单中选择“HTML”-“脚本对象”-“脚本”。

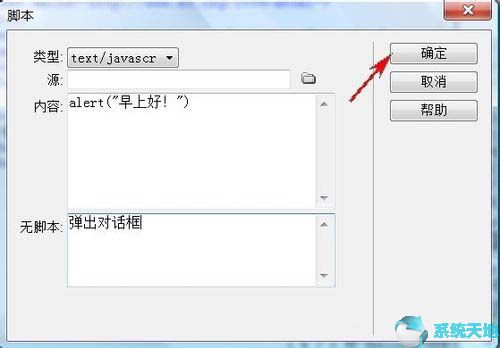
6. 在脚本窗口中,从“类型”弹出菜单中选择脚本语言。在内容框中键入或粘贴脚本代码。您不需要包含开始和结束脚本标记。在“无脚本”框中键入或粘贴HTML 代码。单击“确定”。

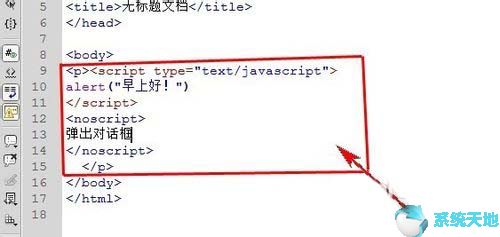
7. 客户端脚本已插入到您需要脚本的位置。

以上就是小编给大家分享的关于在Dreamweaver cs5网页中插入客户端脚本的具体方法。有兴趣的用户可以按照上面的步骤来尝试一下。希望以上教程能够对大家有所帮助。关注系统世界,获取精彩的信息教程。
未经允许不得转载:探秘猎奇网 » Dreamweaver cs5网页插入客户端脚本的方法

 探秘猎奇网
探秘猎奇网 2021李信世冠皮肤值得入手吗(李信世冠皮肤刚出来多少钱)
2021李信世冠皮肤值得入手吗(李信世冠皮肤刚出来多少钱) 拯救者怎么退回桌面(拯救者win11怎么退回win10有什么影响吗)
拯救者怎么退回桌面(拯救者win11怎么退回win10有什么影响吗) win7文件夹加密如何设置密码(win7文件夹加密解除)
win7文件夹加密如何设置密码(win7文件夹加密解除) 帝国时代3win7不兼容(帝国时代3玩不了!!win7)
帝国时代3win7不兼容(帝国时代3玩不了!!win7) 糖豆人终极淘汰赛steam多少钱(糖豆人终极淘汰赛游戏进不去)
糖豆人终极淘汰赛steam多少钱(糖豆人终极淘汰赛游戏进不去) Excel如何消除表格密码(excel如何消除表格密码格式)
Excel如何消除表格密码(excel如何消除表格密码格式) Office提示stdole32.tlb怎么修复(office出现stdole32.tlb)
Office提示stdole32.tlb怎么修复(office出现stdole32.tlb) 电脑分屏操作怎么弄(电脑怎么设分屏)
电脑分屏操作怎么弄(电脑怎么设分屏)